40 angular bootstrap floating labels
Overview - Floating Label - Kendo UI for Angular - Telerik The Kendo UI for Angular FloatingLabel enables you to provide a floating label functionality to focusable form controls, which could be Angular components and HTML input elements. The Floating Label Component is part of Kendo UI for Angular, a professional grade UI library with 100+ components for building modern and feature-rich applications. floating label bootstrap 5 code example - newbedev.com floating label bootstrap 5 code example. Example 1: bootstrap floating label ... trun javascript online code example all library in c++ code example view installed angular project in linux code example clean build android studio code example how to get data attribute value from event jquery code example threads java example react native build ...
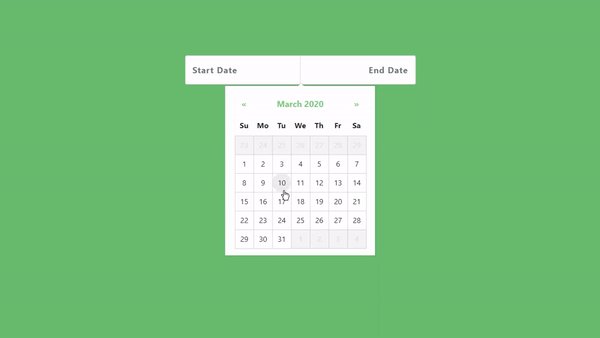
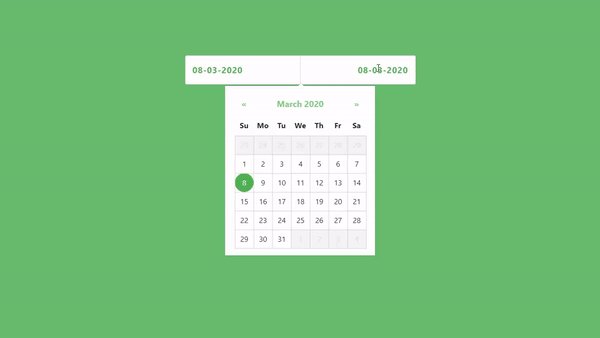
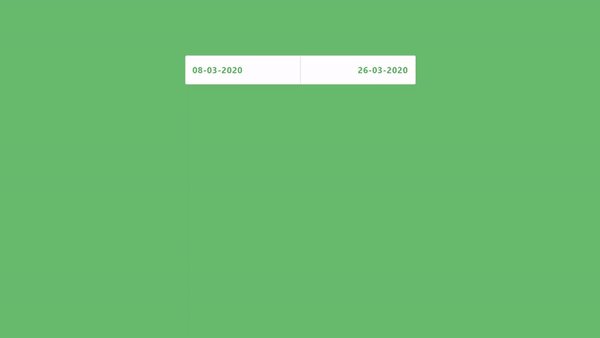
Bootstrap 5 Form Floating Labels - Animated Labels With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Example Email

Angular bootstrap floating labels
Angular PrimeNG FloatLabel Component - GeeksforGeeks Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will know how to use the FloatLabel component in angular PrimeNG. 4 Demos of Bootstrap labels in forms, floating and more The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox. How to Recreate the Material Design Floating Label We want to be able to move our label around the input container without it disrupting the flow of elements. Float Label on Focus We also want to float the label whenever the user clicks the input. We can do this using the :focus and + (plus) selector. When the input is focused on, we change the position, size and color of the label. 1 2 3 4
Angular bootstrap floating labels. Floating Labels for Bootstrap 3 - Etienne Baudry A jQuery plugin to hide labels behind inputs on Bootstrap's horizontal forms, until the user starts to fill them up and it's then sliding on. ... As I'm working quite a lot with Bootstrap these days, I wrote a jQuery plugin to apply a "floating" effect on the framework's horizontal forms labels. ... Angular; API; Bootstrap ... Floating Labels and Floating Validation for AngularJS - Angular Script Description: Material Design Style floating labels and floating validation for AngularJS. This module has two directives: floatingValidation: which listen for angular validation events and show/hide the floated label; floatingLabel: which show/hide the placeholder as label when type on.As you seen on Material Design. GitHub - chrisronline/angular-float-labels: Implementation of the float ... If you do not want to the logic to trigger from the placeholder attribute, please include angular-float-labels.custom.js instead of angular-float-labels.js and configure the provider appropriately: .config (function (floatLabelProvider) { floatLabelProvider.setAttributeName ('floatLabel'); }) CSS Bootstrap 5 Floating Label Form Controls Library - Web Code Flow A bootstrap floating label is a CSS / SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls such as input, text area, and selection.
input floating label not trigger - Material Design for Bootstrap I have the same issue with Angular 1. I use two temporary solutions for this. 1. In Angular use jquery to addClass ('active') into label of input fields. Static definition class='active' not work. 2. Just set attribute for input fields: placeholder=" " Add comment polis.gints pro answered 5 years ago 0 0 Angular CoreUI Floating labels - CoreUI for Bootstrap floating-labels04.component.html Selects Other than input, floating labels are only available on cSelect. They work in the same way, but unlike input, it always shows the cLabel in its floated state. Selects with size and multiple are not supported. Works with selects floating-labels05.component.html Layout Bootstrap material design- floating labels are not ... - Stack Overflow I am using bootstrap material design for my angular app. Everything works fine except when I change the models associated with inputs (floating label inputs) programmatically after the page has been loaded, the floating labels are not floated. twitter-bootstrap material-design bootstrap-material-design Share Improve this question Floating labels example for Bootstrap Floating labels example for Bootstrap Floating labels Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox.
Floating Labels With Animation For Bootstrap | Free jQuery Plugins How to use it: 1. Load the stylesheet floating-labels.css in your Bootstrap project. 1 2 3 4 5 6 7 Bootstrap Floating Label Form Group - Google Groups Join the database of millions of developers who build compelling user interfaces with Angular. Floating labels Build form controls with floating labels via the placeholder-shown pseudo-element Works in latest Chrome Safari and Firefox Email address. Follow the bootstrap input-group convention we use and. Floating labels Bootstrap v50. How to make form with floating labels in react js application? npm start 2. Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application: npm install bootstrap --save npm start //For start project again 3. AngularJS / Bootstrap floating labels : webdev - reddit But it prompted some extra searching to see where this nonsense comes from. And, apparently, it's kind of rampant - especially among a lot of Bootcamps and hype-driven development around various flavors of frontend code that are supposed to "change everything" and emerge only to rapidly fall out of favor (see: angular, ember, knockout, backbone).
Ionic Input Fields with Floating Labels and Icons Both Ionic Framework using AngularJS 1 is having some different type of input field styles like: 1) Placeholder Labels 2) Inline Labels 3) Stacked Labels 4)
Floating Label - Material Design Floating labels display the type of input a field requires. Every Text Field and Select should have a label, except for full-width text fields, which use the input's placeholder attribute instead. Labels are aligned with the input line and always visible. They can be resting (when a field is inactive and empty) or floating.

Angular 5 tutorial - create your own Angular Bootstrap app, step by step - Material Design for ...
Angular Tags, Labels & Badges - Bootstrap 4 & Material Design Go to docs v.5 Angular Bootstrap tags are components which separate content placed in the same wrapper, but in the separate pane. Only one pane can be displayed at the time. Their main goal is to provide your visitors with an intuitive way of getting what they want.
Bootstrap Material design floating labels overlap input text Bootstrap Material design floating labels overlap input text. Ask Question Asked 5 years, 8 months ago. Modified 2 years, 4 months ago. Viewed 7k times 3 I am using bootstrap material design and my labels overlap my input texts when the text is pre-populated.. (ref. my screenshot below).
Bootstrap Login Screen with Floating Labels - Pupli HTML Sign In Email address
Create Pure CSS Floating Labels for Input Fields - W3Bits Below CSS makes the input box change border colors on valid and invalid inputs. .floating-label-input { &:valid { &:not(:placeholder-shown) { border-color: rgba(#2ed573, .3); } } &:invalid { border-color: rgba(#ff4757, .3); } } Take a note that the above CSS validates input based on its type. You still don't need a required attribute for your ...
Tryit Editor v3.7 - W3Schools The W3Schools online code editor allows you to edit code and view the result in your browser
Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.




Post a Comment for "40 angular bootstrap floating labels"