39 bootstrap 4 range slider with labels
bootstrap 4 price range slider 2 ranges code example - NewbeDEV Example 2: bootstrap range slider with 2 handles. No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task. React Bootstrap Range Slider Usage Examples - GitHub Pages Usage Examples. Simple Slider. This is the simplest usage example, where only the required value and onChange props are provided. By default min = 0 and max = 100.
How would I add range slider mockups in bootstrap 4? - Stack Overflow I have been playing with Bootstrap 4 for a bit. I have created a range form with a slider. I would like to add mockups (little lines or numbers on top of the slider to know what you are selecting) or even a number left or right of the slider, but I am not sure how.

Bootstrap 4 range slider with labels
Bootstrap 4 Slider Examples - Bootsnipp.com Find the Bootstrap slider that best fits your project. The best free slider snippets available. Design elements using Bootstrap, javascript, css, and html. jaywilz/react-bootstrap-range-slider - GitHub React Bootstrap Range Slider A range slider with tooltips for React Bootstrap v1.0.0+ / Bootstrap 4 that extends the HTML element.. Check out the Examples Page for live demos of all main slider features.. Installation Range Slider With Custom Handles Labels Scales - jQuery Script To use the plugin, insert the following JavaScript and CSS files into the HTML document. 2. Create a placeholder element for the range slider. 3. The JavaScript to render a basic range slider on the page. 4. Customize the appearance of the range slider. 5. Config the range slider as follows.
Bootstrap 4 range slider with labels. Range Sliders | Bootstrap Based Admin Template - Material Design Set type to double and specify range, also showing grid and adding prefix "$" How To Create Range Sliders - W3Schools Step 3) Add JavaScript: Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider ... Bootstrap Slider - examples & tutorial Multi-range Slider starts with max 100 and min 0 values. Its basic implementation is quite simple and does not require big blocks of code. Examples of Bootstrap slider use: Video progress bar. Volume increase/decrease. Enthusiasm-o-meter. Vue Range - examples & tutorial. Bootstrap & Material Design By default, range inputs "snap" to integer values. To change this, you can specify a step attribute. In the example below, we double the number of steps by using :step="0.5" . Example range. Show code. Stepper MultiRange.
jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider. Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file. In this step, we need to create one html file and update the below html code in this file: 2. Include Range slide JS libraries. In this step, we need to include jQuery range slider js libraries in HTML file: 3. Bootstrap 5 Range - W3Schools Custom Range To style a range menu, add the .form-range class to the input element with type="range": Custom range Default range Example Custom range Try it Yourself » Steps By default, the interval between the range numbers is 1. bootstrap 5 range slider with labels code example - NewbeDEV Example 1: bootstrap range slider with 2 handles No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task. Example 2: bootstrap range slider Bootstrap range slider with dynamic labels | by Sophia Bell | Medium Creating a range slider component We now want to create our rangeSlider. Here we will import Form from react-bootstrap as this will allow us to easily set controls and labels on our range slider....
Bootstrap Slider - free examples, templates & tutorial The term "Bootstrap Slider" is currently very ambiguous. There are two distinct components, that are both colloquially referred to as "Slider" by some developers. We created this page to help you find the proper component that you are looking for. You will find more examples of each one in the main documentation pages that are linked below. bootstrap 4 range slider with labels code example - NewbeDEV Example 3: bootstrap range slider with 2 handles No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task. Example 4: bootstrap range slider Bootstrap 4 Multi-range slider - examples & tutorial. You can have vertical or horizntal slider range. Range slider is styling absolute, take it into consideration Show code Edit in sandbox Value Basic min value of range is 0 and max 100. You can change it to any number what you want. Check example below. Show code Edit in sandbox Single range slider properties Bootstrap 4 range slider percentage between two items Bootstrap 4 range slider percentage between two items. I've looked all over but couldn't find the answer. I want to use Bootstrap 4.5's range slider to split the % difference between Client and Company with a range from 1% - 100%. Can't figure out the jquery/javascript to get it working. Thanks.
Highly Customizable Range Slider Plugin For Bootstrap - jQuery Script Bootstrap Slider is a jQuery plugin that uses native Bootstrap styling to generate highly configurable, accessible, touch-friendly single value sliders or range sliders from normal range inputs. Features: Supports both single value and multiple range sliders. Custom handles, labels, tooltips, tick marks, step intervals. Supports logarithmic scale.
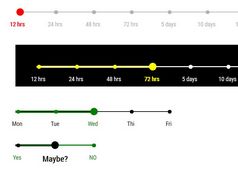
Slider for Bootstrap Examples Page - Seiyria Examples for bootstrap-slider plugin. Slider for Bootstrap bootstrap-slider.js. Examples for the bootstrap-slider component. Now compatible with Bootstrap 4. Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. ... Range slider with multiple labels: Example low value Example high value ...
bootstrap 4 range slider Code Example - codegrepper.com No, the HTML5 range input only accepts one input. I would recommend you to use 2 something like the jQuery UI range slider for that task. bootstrap range slider whatever by Annoying Alligator on Feb 24 2021 Comment 0 xxxxxxxxxx 1 Example range 2
34 JavaScript Range Sliders - Free Frontend Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes.
Michaelängude Parim Kasiino Daniel is a fabulous retired organization management who seem to at ...
Top 10 : CSS Range Sliders - csshint - A designer hub Latest Collection of hand-picked free HTML and CSS range slider code examples. bootstrap range slider with labels, price range slider bootstrap. Html tags; Snippets; Q & a. java question and answer for interview. Full Form; Online Jobs. 25 Part Time Jobs; 10 Online jobs for college students;
The Best CSS Range Slider Templates You Can Download This range slider template displays four sliders. Each has one handle and one value indicator. The slider turns from blue to green as viewers slide it to the right. The left side of the slider represents a lower value and the right side, a higher value. This code pen can be used as a calculator of multiple values. Gear Slider
Bootstrap 4 Range Slider Usign Pure CSS - NiceSnippets Range slider demo with usign pure CSS and bootstrap 4. you can set range with selecting. when you stop selected cursor then display your selected range. Here different types of range slider like primary,success,info,warning and danger. bootstrap 4 range slider with labels

Responsive jQuery Dual Select Boxes For Bootstrap 4 - Bootstrap Dual Listbox | Free jQuery Plugins
price range slider bootstrap 4 Code Example - Grepper bootsnipp slider bootstrap 4; bootstrap range slider add label under step; bootstrap material slider; multiple point range slider bootstrap 4; bootstrap 5 double range slider; boostrap 5 range slider; bootstrap year range slider; range slider bootstrap in circle shape css; time range slider bootstrap; auto image slider bootstrap; bootstrap post ...
Range Slider With Custom Handles Labels Scales - jQuery Script To use the plugin, insert the following JavaScript and CSS files into the HTML document. 2. Create a placeholder element for the range slider. 3. The JavaScript to render a basic range slider on the page. 4. Customize the appearance of the range slider. 5. Config the range slider as follows.
jaywilz/react-bootstrap-range-slider - GitHub React Bootstrap Range Slider A range slider with tooltips for React Bootstrap v1.0.0+ / Bootstrap 4 that extends the HTML element.. Check out the Examples Page for live demos of all main slider features.. Installation
Bootstrap 4 Slider Examples - Bootsnipp.com Find the Bootstrap slider that best fits your project. The best free slider snippets available. Design elements using Bootstrap, javascript, css, and html.












Post a Comment for "39 bootstrap 4 range slider with labels"