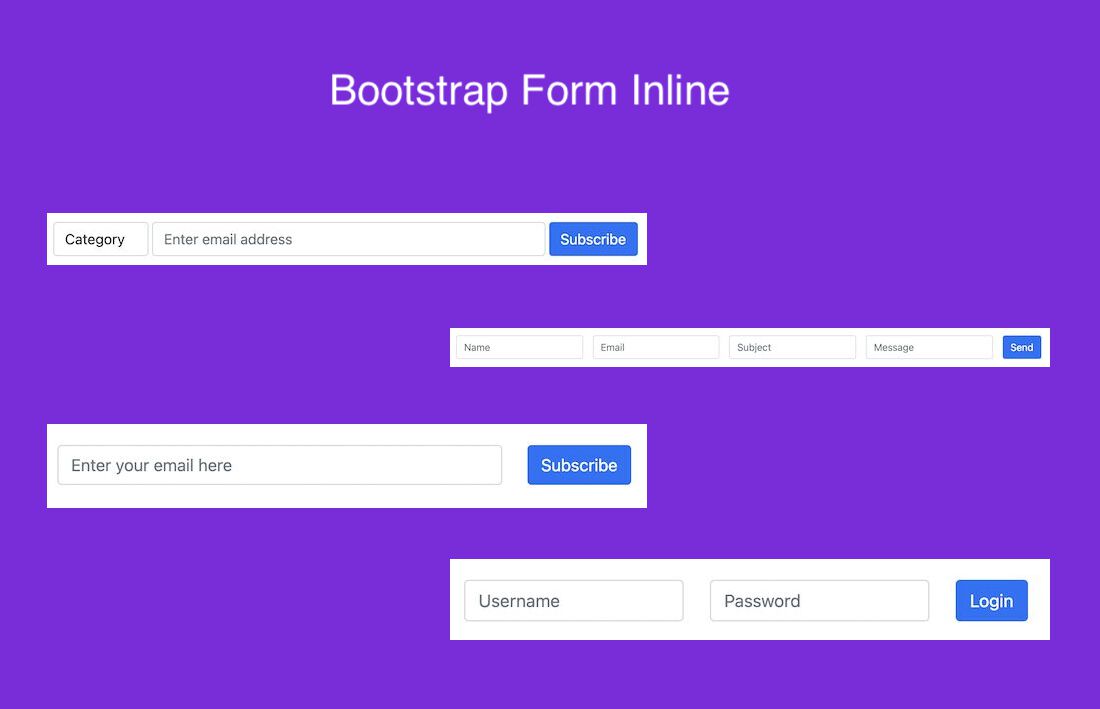
42 bootstrap inline form with labels
Bootstrap Form Inline - Label Input Group in Line - Phppot Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more. How to inline form control input with label - Stack Overflow If you want to show the labels aligned with the text input, you could use the form-inline class for your code. Just change To Share Improve this answer answered Apr 18, 2018 at 7:29 Shiblu 447 3 11 Add a comment
Forms · Bootstrap The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By default it only applies margin-bottom, but it picks up additional styles in .form-inline as needed.

Bootstrap inline form with labels
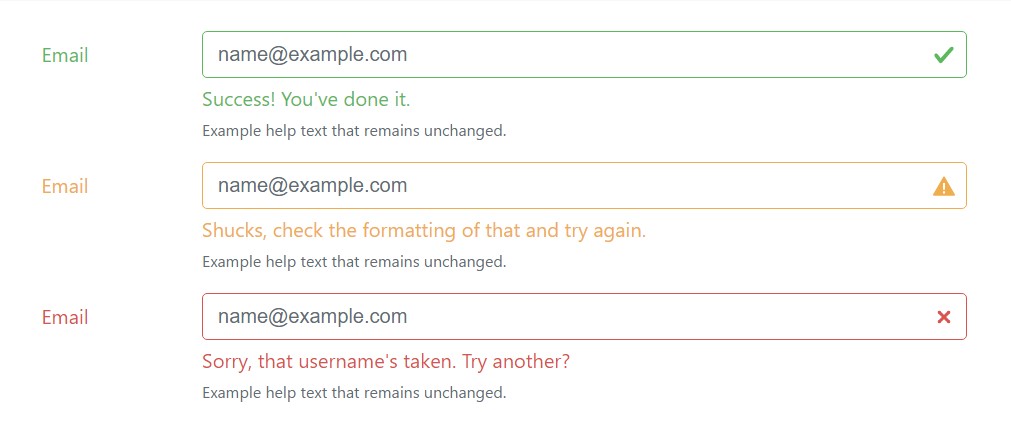
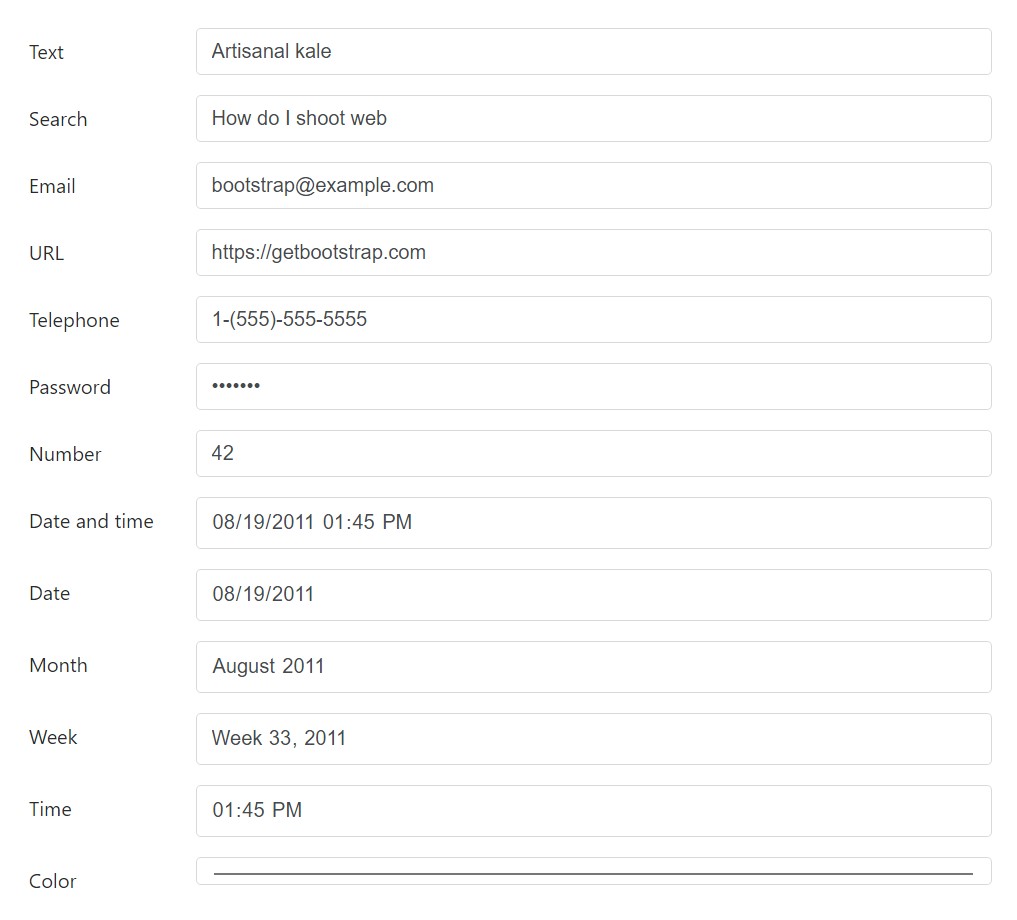
Forms - Bootstrap - University of Houston Always add labels. Screen readers will have trouble with your forms if you don't include a label for every input. For these inline forms, you can hide the labels using the .sr-only class. There are further alternative methods of providing a label for assistive technologies, such as the aria-label, aria-labelledby or title attribute. If none of these is present, screen readers may resort to ... Bootstrap Input fields - examples & tutorial Text. Block-level or inline-level form text can be created using .form-text.. Associating form text with form controls Form text should be explicitly associated with the form control it relates to using the aria-describedby attribute. This will ensure that assistive technologies—such as screen readers—will announce this form text when the user focuses or enters the control. Bootstrap Form Inputs - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
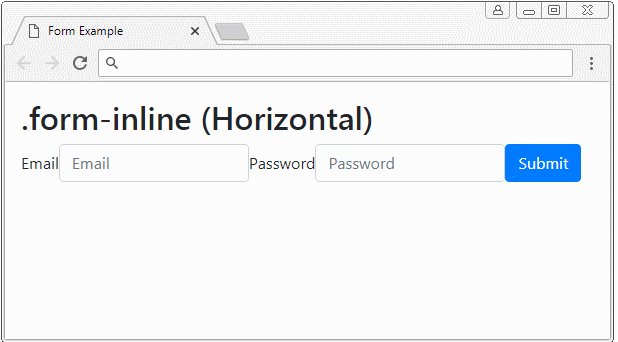
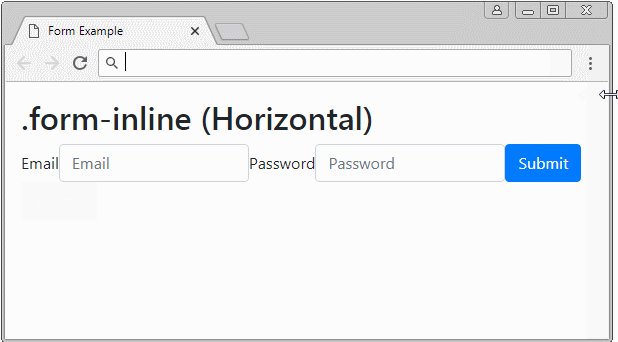
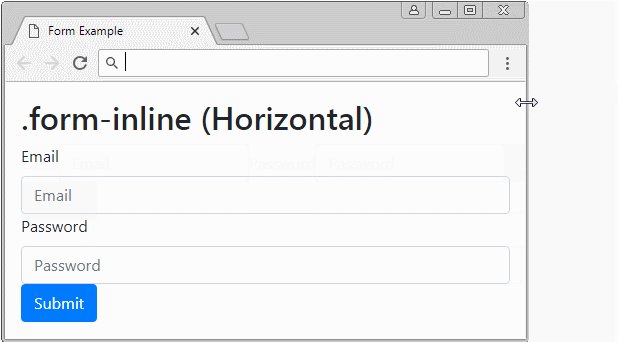
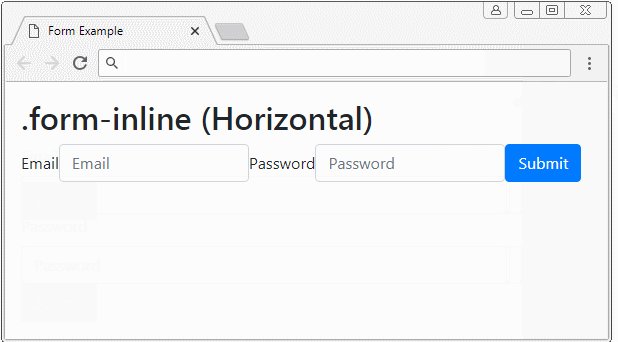
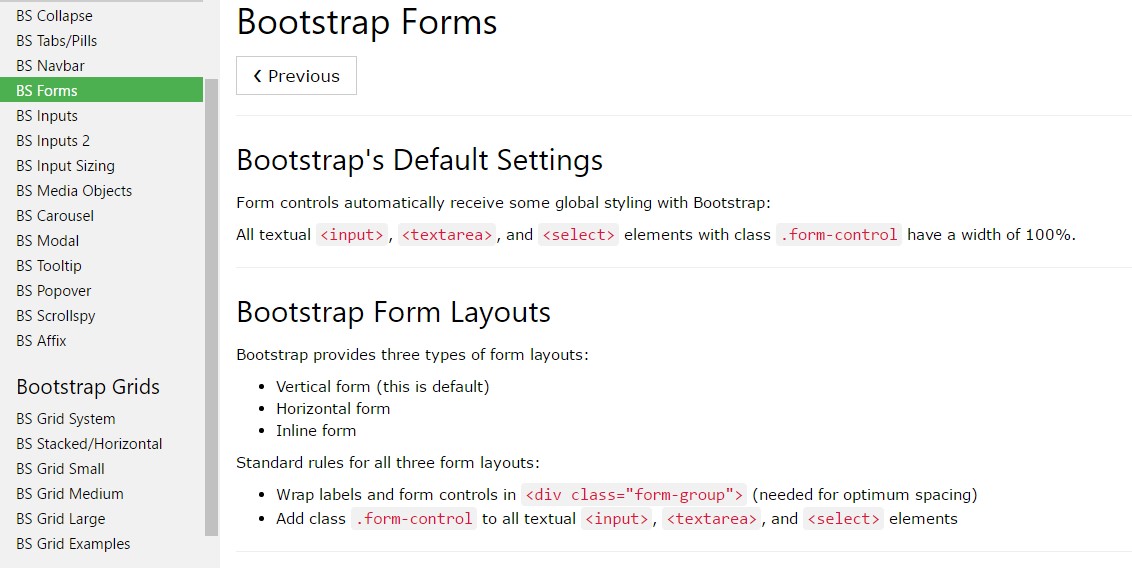
Bootstrap inline form with labels. Bootstrap Inline Form - tutorialspoint.com To create a form where all of the elements are inline, left aligned and labels are alongside, add the class .form-inline to the tag. You can try to run the following code to create an inline form in Bootstrap − Example Live Demo Forms · Bootstrap Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities. Learn to build Horizontal and Inline Form in Bootstrap What is form-inline in Bootstrap? All of the elements of an inline form are inline, left-aligned, and the labels are alongside. Please keep in mind that this only applies to forms within viewports that are at least 768px wide! Additional inline form rules: To the element, add the class. form-inline. What is horizontal form in Bootstrap? 4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech As you click on the label, the input that is bound to the textbox gets focused. The example of inline labels By using the Bootstrap 4 grid classes, you may create labels at the same level (inline) with the form fields rather than above the field. See the code and output of the example where labels are displayed inline: See online demo and code
Inline Bootstrap form layout with labels above inputs Inline Bootstrap form layout with labels above inputs. Ask Question Asked 8 years, 3 months ago. Modified 2 years, ... Do not that your form should not have the class form-inline if you want to use it with labels on top of input fields - edwardmp. Mar 15, 2017 at 16:23. Without form-inline class, ... Bootstrap 4 checkbox label on top - nwv.brickscolonia.shop Edit and preview HTML code with this online HTML viewer. Bootstrap 4 forms checkboxes and radio buttons inline. size 1 diapers weight. We and our partners store and/or access information on a device, such as cookies and process personal data, such as ... Bootstrap Form Inline - Label Input Group in Line - KMF Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more. How to Create Web Forms in Bootstrap CSS [Examples] - HubSpot 25/01/2022 · Like the address form style, it requires the .row class and .col-*-* classes. The .col-form-label class is also used to ensure the labels are vertically centered with their associated form controls. Bootstrap Inline Form. The Bootstrap inline form displays a series of labels, form controls, and buttons on a single horizontal row.
React-Bootstrap · React-Bootstrap Documentation Overview #. The component renders a form control with Bootstrap styling. The component wraps a form control with proper spacing, along with support for a label, help text, and validation state. To ensure accessibility, set controlId on , and use for the label. Bootstrap Form to Create Responsive Form Layouts - Tutorialdeep The above example creates a bootstrap form with left align elements.Each input text boxes added with the labels. Here, I have used button .btn-primary class to create a button, see bootstrap button page to get more button classes and add beautiful buttons to your project.. Bootstrap Inline Form. Bootstrap inline forms are the forms in which form controls and … Vertical, Horizontal and Inline Form Example in Bootstrap Bootstrap's Inline form layout can be used to place the form controls side-by-side in a compact layout. In an inline form, all of the elements are in-line, left-aligned, and the labels are alongside. For this, you need to add .form-inline class to element. Inline bootstrap form layout example; Foundation CSS Forms Inline Labels and Buttons - GeeksforGeeks Inline Labels and Buttons can be used to attach the input tags with having the additional content, either on their left or right side or both, such as a label on the left side and a button on the right side, that helps to enhance the interactivity of the web form. Foundation CSS Forms Inline Labels and Buttons Class:
React Bootstrap — Form Grids, Sizing, and Inline Forms The column prop on Form.Label lets us change the size of the labels. The size prop on the Form.Control lets us change the size of the form controls. Column Sizing We can change the column sizing with the breakpoint props. These props include xs for changing column sizes for small screens. sm for changing column sizes for medium-sized screens.
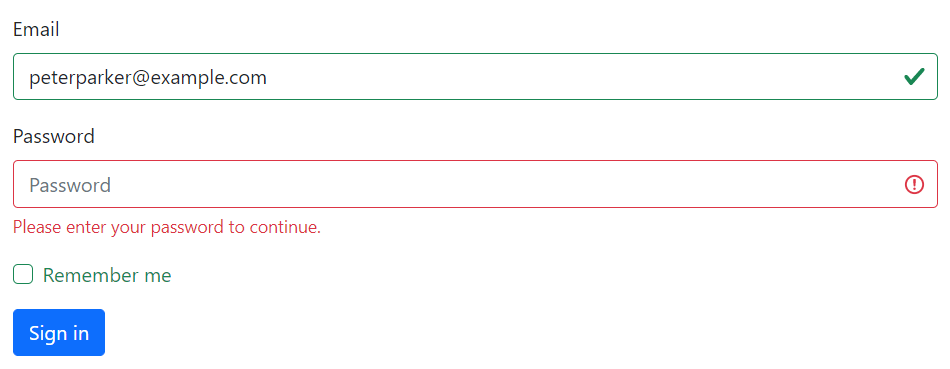
React-Bootstrap · React-Bootstrap Documentation Example #. Wrap a element in to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
Bootstrap Vertical Form, Horizontal Form, and Inline Form Example You can check the Bootstrap inline form Demo and Download. 3. Bootstrap 4 Horizontal Form All labels and form controls use col-md-* to make a two-column horizontal layout. And it will wrap between between form-group and row class container. All labels and input fields are left-aligned in single row.
How To Create a Responsive Inline Form With CSS - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
form-label - Bootstrap CSS class Bootstrap CSS class form-label with source code and live preview. You can copy our examples and paste them into your project! Use 230+ ready-made Bootstrap components from the multipurpose library.
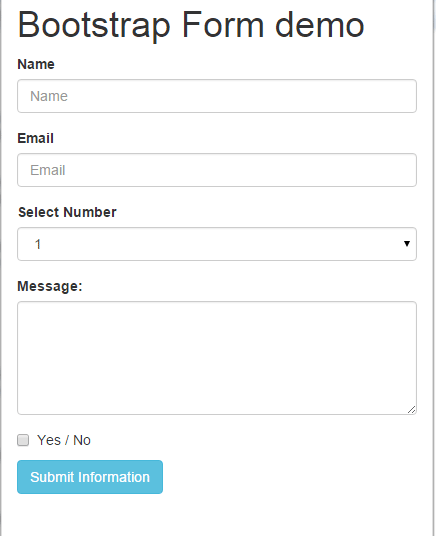
50 Best Free Bootstrap Form Templates & Examples in 2022 - Mockplus 2. Bootstrap 4 Inline Login Form Template. An inline form has unique features. True to its name, all of its elements are inline, left-aligned, and the labels positioned alongside. One thing you should pay attention to is that inline forms should only be used with forms within viewports that are at least 768px wide. This is how you do it: Try it ...
Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported.
Bootstrap 4 Inline Form: Center Text Input and Button on Single Line Solution 1 Join our early access program and be the first to experience the warmth of 暖心芽. Your email Request Invite NOTE: Use Bootstrap - Forms Tooltips for validation messages. Lua Software Code
Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they'll always show the in its floated state. Selects with size and multiple are not supported.
Within .form-inline, label isn't on the same line as its ... - GitHub cvrebert changed the title V4 Inline forms with input-group, labels wrong positioning Within .form-inline, label isn't on the same line as its .input-group Sep 22, 2016 mdo added this to the v4.0.0-alpha.5 milestone Oct 9, 2016
Bootstrap Forms - W3Schools In an inline form, all of the elements are inline, left-aligned, and the labels are alongside. ... Add class .control-label to all elements; Tip: Use Bootstrap's predefined grid classes to align labels and groups of form controls in a horizontal layout.
Form | Components | BootstrapVue Inline form Use the inline prop on to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities.
form-inline - Bootstrap CSS class /* _forms.scss:262 */ .form-inline { display: flex; flex-flow: row wrap; align-items: center; // Prevent shorter elements from growing to same height as others (e.g., small buttons growing to normal sized button height) // Because we use flex, the initial sizing of checkboxes is collapsed and // doesn't occupy the full-width (which is what we want for xs grid tier), // so we force that here.
Bootstrap Inline Form | How Inline Form work in Bootstrap? - EDUCBA The bootstrap inline form shows in one line along with labels and elements. It shows the elements, attributes, and tags horizontally with the left side aligned. This is a component to interact between user and developer in minimum space and size of the web application. It is useful for getting information from users using a button.
Bootstrap Form to Create Responsive Form Layouts - Tutorialdeep The above example creates a bootstrap form with left align elements.Each input text boxes added with the labels. Here, I have used button .btn-primary class to create a button, see bootstrap button page to get more button classes and add beautiful buttons to your project.. Bootstrap Inline Form. Bootstrap inline forms are the forms in which form controls and labels are placed inline and left ...
Bootstrap 5 Forms - W3Schools Also note that we add a .form-label class to each label element to ensure correct padding. Checkboxes have different markup. They are wrapped around a container element with .form-check, and labels have a class of .form-check-label, while checkboxes and radio buttons use .form-check-input. Textarea Example Comments:
Bootstrap Forms - Tutlane Generally, the inline forms will display all the labels and form controls on the same line only when viewports that are at least 576px wide otherwise, the form controls will appear horizontally. In bootstrap, we can create the inline forms by adding .form-inline class to element.
Angular Checkbox with Bootstrap - examples & tutorial Responsive Checkbox built with Bootstrap 5, Angular and Material Design. Examples with disabled, inline, toggle buttons, and others checkboxes broadly used in the forms and surveys.
Bootstrap 5 form-group, form-row, form-inline not working 23/05/2021 · Consult the Bootstrap 5 form documentation to migrate your input elements. For example, on a select element the class custom-select in v4 becomes form-select in v5. Full Example. Compare the Bootstrap 4 inline form below with the exact equivalent form in Bootstrap 5. Example (trimmed) from Bootstrap 4's docs (Codesandbox). This is Bootstrap …
Bootstrap Form Inputs - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Bootstrap Input fields - examples & tutorial Text. Block-level or inline-level form text can be created using .form-text.. Associating form text with form controls Form text should be explicitly associated with the form control it relates to using the aria-describedby attribute. This will ensure that assistive technologies—such as screen readers—will announce this form text when the user focuses or enters the control.
Forms - Bootstrap - University of Houston Always add labels. Screen readers will have trouble with your forms if you don't include a label for every input. For these inline forms, you can hide the labels using the .sr-only class. There are further alternative methods of providing a label for assistive technologies, such as the aria-label, aria-labelledby or title attribute. If none of these is present, screen readers may resort to ...



![How to Create Web Forms in Bootstrap CSS [Examples]](https://blog.hubspot.com/hs-fs/hubfs/Bootstrap%20floating%20form%20shows%20email%20address%20label%20floating%20over%20submitted%20email%20address.png?width=650&name=Bootstrap%20floating%20form%20shows%20email%20address%20label%20floating%20over%20submitted%20email%20address.png)


































Post a Comment for "42 bootstrap inline form with labels"