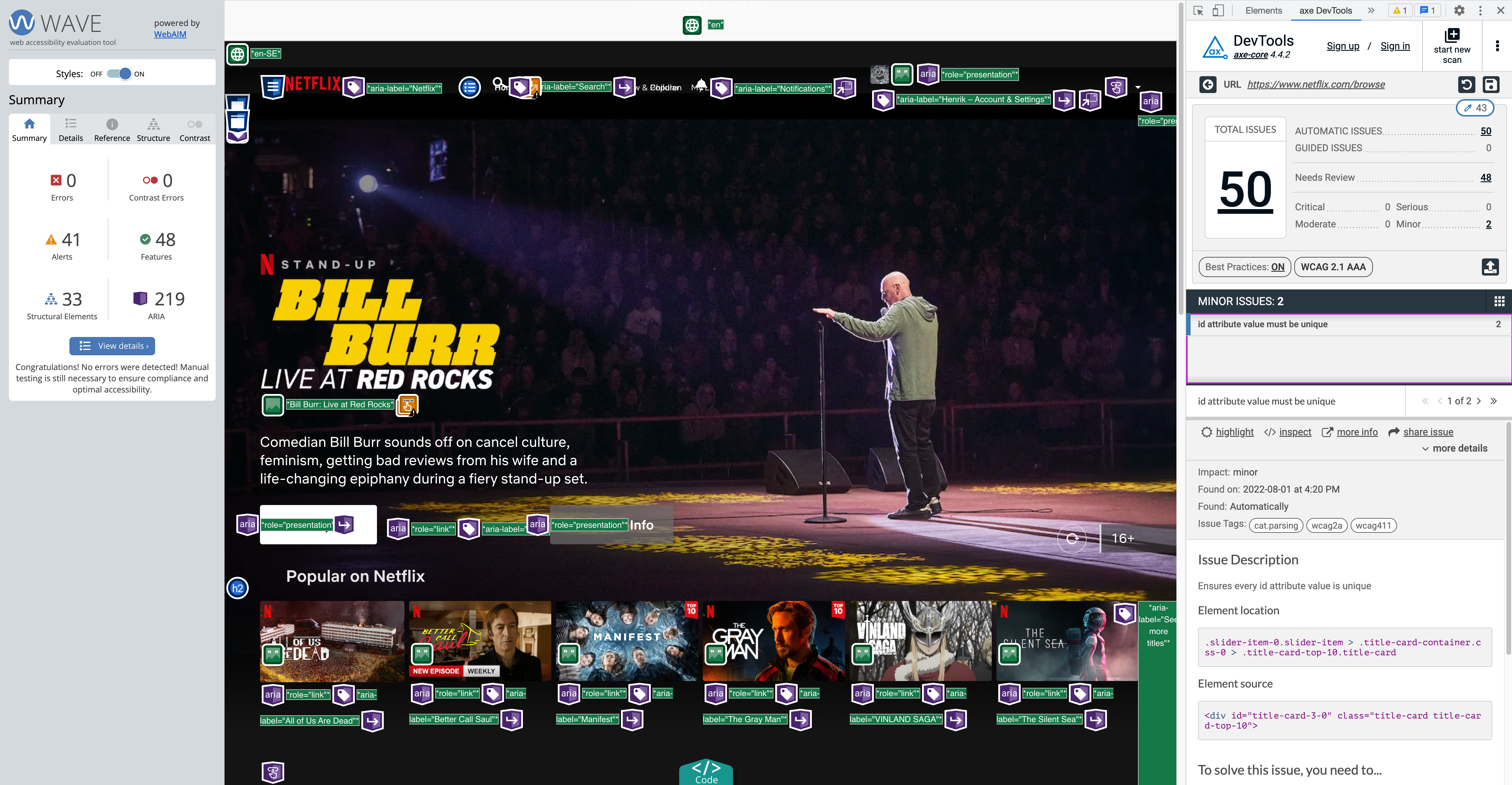
45 ids used in aria and labels must be unique
If You're Inlining SVG Icons, How Do You Deal With Unique Titles and IDs? One of those reasons might be because you just want an ID on the icon to uniquely identify it for JavaScript or styling purposes. Another of those reasons is that for accessibility, it's recommended you use aria-labelledby to connect the id and title, like: Axe Rules | Deque University | Deque Systems The value assigned to an id attribute used in ARIA or in form labels must be unique to prevent the second instance from being overlooked by assistive technology. Put another way; ID values used in ARIA and in labels may not be used more than once in the same document to differentiate each element from another. The Algorithm (in simple terms)
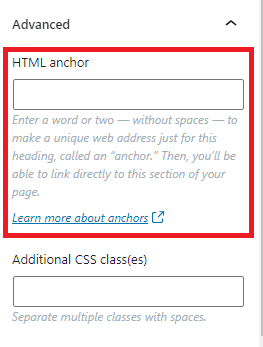
How to Create a Unique ID for Each Form Entry with WPForms Adding the unique ID to the confirmation message. If you'd like to add your unique ID to be part of your confirmation message, you'll need to place the value that is stored inside the Hidden Field when the form is submitted.. In our form, the field ID was 6 as you can see in the previous image, so we're going to add this to our confirmation message so it will pull in that exact same value.

Ids used in aria and labels must be unique
Accessibility warning - ARIA IDs. | WordPress.org Hi. The social buttons in my top menu throw up the following accessibility warning in Lighthouse: ARIA IDs are not unique The value of an ARIA ID must be unique to prevent other instances from being overlooked by assistive technologies. Commit File Modal : IDs used in ARIA and labels must be unique Bug Fix Policy: View Atlassian Server bug fix policy Description Issue Summary IDs used in ARIA and labels must be unique Steps to Reproduce Step 1 Actual Results Actual results Expected Results Expected Results learn.microsoft.com › en-us › aspnetOverview: ASP.NET 4 and Visual Studio 2010 Web Development Jul 01, 2022 · The attribute also provides independent control of the name used for the labels in a GridView control, the name used in a DetailsView control, the help text for the field, and the watermark used for the field (if the field accepts text input). The EnumDataTypeAttribute class has been added to let you map fields to enumerations. When you apply ...
Ids used in aria and labels must be unique. aria-labelledby - Accessibility | MDN - Mozilla aria-labelledby takes precedence over all other methods of providing an accessible name, including aria-label, , and the element's inner text. The aria-labelledby and aria-describedby attributes both reference other elements to calculate text alternatives. aria-labelledby should reference brief text that provides the element with an accessible name. aria-describedby is used to reference longer content that Commit File Modal :IDs used in ARIA and labels must be unique Issue Summary. asd. Steps to Reproduce. Lunach the URL; Expected Results. sndjs. Actual Results. The below exception is thrown in the xxxxxxx.log Workaround WCAG 4.1.1: IDs used in ARIA and labels must be unique (label[for ... IDs used in ARIA and labels must be unique (duplicate-id-aria) Target application. Microsoft MakeCode for micro:bit. Element path. label[for="fileNameInput2"] Snippet Type a name for your project How to fix bootstrap-vue.org › docs › componentsDropdown | Components | BootstrapVue The role prop value will be used to determine aria-haspopup attribute for the toggle button. When a menu item doesn't trigger navigation, it is recommended to use the sub-component (which is not announced as a link) instead of (which is presented as a link to the user).
IDs used in ARIA and labels must be unique - BR Consulting & Development Rename any duplicate ARIA ID values. Duplicate ARIA IDs are common validation errors that may break the accessibility of labels, e.g., form fields, table header cells. To fix the problem, change an ID value if it is used more than once to be sure each is unique. › WAI › WCAG21ARIA1: Using the aria-describedby property to provide a ... - W3 The aria-describedby property may be used to attach descriptive information to one or more elements through the use of an id reference list. The id reference list contains one or more unique element ids. Refer to Supporting ARIA in XHTML and HTML 4.01 for information on how to provide WAI-ARIA States and Properties with XHTML and HTML. techcommunity.microsoft.com › t5 › windows-it-proDeployment service for driver updates public preview coming ... Nov 02, 2021 · Drivers are built for specific hardware components that are identified by unique IDs: A Hardware ID ( HWID ) is a vendor-defined identification string that Windows reads from the hardware component itself, locally on a system, and uses to match a device to an INF file that is part of any driver package authored by a hardware vendor. ARIA labels and relationships You might use an aria-label attribute when you have some kind of visual indication of an element's purpose, such as a button that uses a graphic instead of text, but still need to clarify that purpose for anyone who cannot access the visual indication, such as a button that uses only an image to indicate its purpose. aria-labelledby #
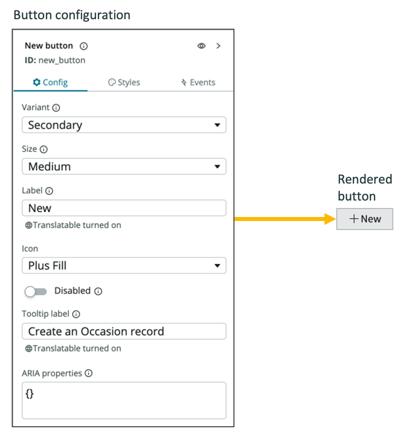
[MDL-67544] Collection of small ARIA bugs - Moodle Tracker "IDs of active elements must be unique" "IDs used in ARIA and labels must be unique" Description. This is just a small collection of minor ARIA bugs I came across today in the new forum grader. These were predominantly discovered using the Axe chrome plugin. Attachments. Attachments. Options. Sort By Name; Sort By Date; Ascending; Duplicate ids due to HTML in field label - Drupal.org The HTML content of the label is copied by the CKEditor script ( ckeditor. js) to 3 other places on the page, including the span's id property. Steps to reproduce Create a webform with a Text format field with help text. Analyze the webform with Axe Notice the error: "IDs used in ARIA and labels must be unique" ARIA& form role - Accessibility | MDN - Mozilla Use the HTML element if possible. The element defines a form landmark when it has an accessible name (e.g. aria-labelledby, aria-label or title).Make sure to have a unique label on each form in a document to help users understand the purpose of the form. This label should be visible to all users, not just assistive technology users. Form control labels must be unique for buttons - Stack Overflow For both aria-label and aria-labelledby, in the label, pay attention to repeat the text actually shown on the button, as the accessible label completely replaces the natural text of the button (here, repeat the word "buy"). As a final note, it's also a good practice to shortly remind of the price, like I did here.
Axe Rules | Deque University | Deque Systems Rule Description. The value assigned to an id attribute used in ARIA or in form labels must be unique to prevent the second instance from being overlooked by assistive technology. Put another way; ID values used in ARIA and in labels may not be used more than once in the same document to differentiate each element from another.
UI for ASP.NET AJAX R2 2022 SP1 (version 2022.2.622) - Telerik.com IDs used in ARIA and labels must be unique error; Certain ARIA roles must contain particular children error; Window FIXED. Form elements should have a visible label error; The status contains an Aria Role not appropriate for the element error; Wizard NEW. Implement enhanced WAI-ARIA Support;
How to get around unique id attribute value warning in aXe tool The 'state' of the tooltip should be managed through props passed to it in any number of ways. You can do it with data- but most likely since its Angular you should be passing the aria-hidden state, unique ID, its display: state and its content (the innerHTML) using Angular components. Also, you will have to test and manage the focus.
ADA Compliance | Web Site Style Guide - Rutgers University Elements must only use allowed ARIA attributes. ID's used in ARIA and labels must be unique. Required ARIA attributes must be provided. Unsupported DPUB ARIA roles should be used with implicit fallback roles. Use aria-roledescription on elements with a semantic role. Audio/Video
Should aria labels be unique? - icn.dcmusic.ca What makes a good ARIA-label? implicit landmark elements: such as header , footer , nav , main , aside , section , and form . explicit landmark elements: such as an element with role="navigation" . widget role elements: such as an element with role="dialog" or role="tooltip" (there are 27 widget roles in ARIA 1.1).. When should ARIA labels not be used?
aria-label - examples and best practices | Aditus aria-label The aria-label should be used to provide a text alternative to an element that has no visible text on the screen. Definition aria-label is an attribute defined in the WAI-ARIA specification. This specification extends native HTML, allowing you to change the way an HTML element is "translated" into the accessibility tree.
rocketvalidator.com › duplicate-id-ariaIDs used in ARIA and labels must be unique - Rocket Validator The value assigned to an id attribute used in ARIA or in form labels must be unique to prevent the second instance from being overlooked by assistive technology. Put another way; ID values used in ARIA and in labels may not be used more than once in the same document to differentiate each element from another.
learn.microsoft.com › en-us › windowsRequired diagnostic events and fields for Windows 11, version ... Sep 20, 2022 · It used with the Mobile Network Code (MNC) to uniquely identify a mobile network operator. The two fields represent phone with dual sim coverage. MNC0 Retrieves the Mobile Network Code (MNC). It used with the Mobile Country Code (MCC) to uniquely identify a mobile network operator. The two fields represent phone with dual sim coverage.
Should aria labels be unique? Explained by FAQ Blog Expert Answers: Each standard HTML form control and ARIA widget role must have a label that is unique on the page. Labels that are unique make it possible for people to understand. Should aria labels be unique? Last Update: May 30, 2022 ... You might use an aria-label attribute when you have some kind of visual indication of an element's ...
IDs used in ARIA and labels must be unique #1439 - github.com #1461 fixed those components that were not generating unique ids. #1480 is a draft PR showing how the SVG could be put inline in the SCSS file; however, it is not working for Safari for no discernible reason.
ARIA IDs are not unique - redly.dev Each ID in your HTML document must be unique. Using the same ID on more than one element may cause screen readers and other assistive technologies to only announce the first element with the shared ID, preventing users from accessing the later elements. ... Source code for ARIA IDs are not all unique audit; IDs used in ARIA and labels must be ...
Accessibility Insights - duplicate-id-aria An element referenced by a label or ARIA attribute must have a unique id value. Why it matters. Labels and ARIA relationship attributes (such as aria-controls, aria-labelledby, and aria-owns) depend on unique id values to identify specific UI components. When multiple elements in a web page share the same id value, assistive technologies are likely to recognize only the first, and ignore others. How to fix
› WAI › WCAG21How to Meet WCAG (Quickref Reference) - W3 Note 2: A single non-text-content-item may be used to serve different functions. In such cases, different text alternatives are necessary and should be used. Examples can be commonly found with the use of icons such as check marks, cross marks, and traffic signs. Their functions can be different depending on the context of the Web page.
Should aria labels be unique? - Dixie Sewing Each standard HTML form control and ARIA widget role must have a label that is unique on the page. Labels that are unique make it possible for people to understand the different purposes of form controls on the same page. ... You might use an aria-label attribute when you have some kind of visual indication of an element's purpose, such as a ...
Labels must be unique - Functional Accessibility Evaluator 2.3 Rule ID: Control 10: Definition: Each standard HTML form control and ARIA widget role must have a label that is unique on the page. Purpose: Labels that are unique make it possible for people to understand the different purposes of form controls on the same page. Mappings
learn.microsoft.com › en-us › aspnetOverview: ASP.NET 4 and Visual Studio 2010 Web Development Jul 01, 2022 · The attribute also provides independent control of the name used for the labels in a GridView control, the name used in a DetailsView control, the help text for the field, and the watermark used for the field (if the field accepts text input). The EnumDataTypeAttribute class has been added to let you map fields to enumerations. When you apply ...
Commit File Modal : IDs used in ARIA and labels must be unique Bug Fix Policy: View Atlassian Server bug fix policy Description Issue Summary IDs used in ARIA and labels must be unique Steps to Reproduce Step 1 Actual Results Actual results Expected Results Expected Results
Accessibility warning - ARIA IDs. | WordPress.org Hi. The social buttons in my top menu throw up the following accessibility warning in Lighthouse: ARIA IDs are not unique The value of an ARIA ID must be unique to prevent other instances from being overlooked by assistive technologies.









































Post a Comment for "45 ids used in aria and labels must be unique"