43 highcharts data labels style
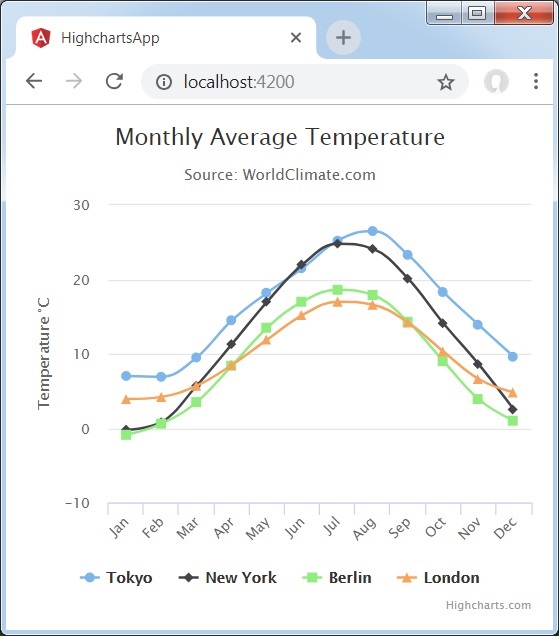
javascript - Highcharts Dynamically Changing Labels? - Stack Overflow To update the label header, we need to follow a brute force approach here i.e. to render the chart again after updating chart options. The following code should do the trick : var mychart = $ ('#container').highcharts (); mychart.options.labels.items [0].html= "Changed label header"; mychart = new Highcharts.Chart (mychart.options); mychart ... With data labels | Highcharts.com Styled mode (CSS styling) Accessible charts Dynamic charts 3D charts Gauges Heat and tree maps More chart types With data labels View as data table, Monthly Average Temperature Wikipedia.com 16 18.2 23.1 27.9 32.2 36.4 39.8 38.4 35.5 29.2 22 17.8 -2.9 -3.6 -0.6 4.8 10.2 14.5 17.6 16.5 12 6.5 2 -0.9
Javascript HighCharts组织结构图字体大小_Javascript_Highcharts - 多多扣 Javascript HighCharts组织结构图字体大小,javascript,highcharts,Javascript,Highcharts,我无法在组织结构图上设置字体大小,我想加入"em"单元,因为它在移动设备上看起来不太好 我已经试过了: Highcharts.chart ('container', { chart: { height: 600, inverted: true }, title: { text: 'Highcharts Org ...

Highcharts data labels style
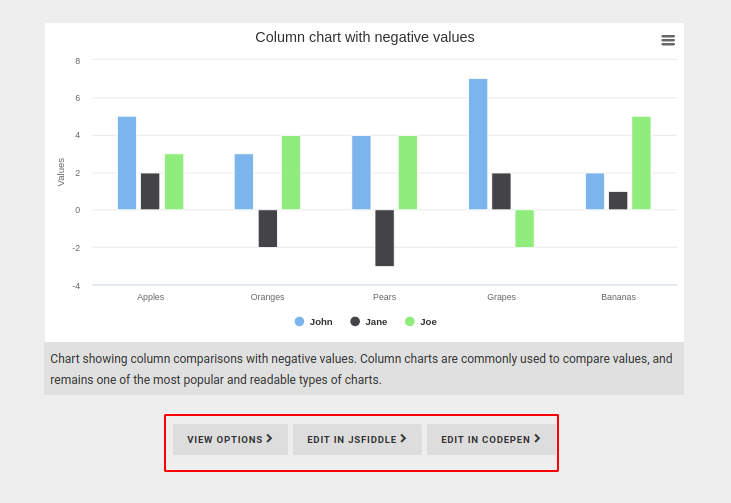
Highcharts Javascript Charting Library | Highcharts Highcharts offers an accessible interactive chart solution to empower people with disabilities. Each Highcharts license includes our Accessibility module and a flexible sonification API.The Accessibility module allows you to create charts as accessible as possible, whereas the sonification API helps you support multiple ways to bring data to life with sound. Always display data labels above columns in HighCharts Always display data labels above columns in HighCharts. Ask Question Asked 8 years, 3 months ago. Modified 2 years, 9 months ago. Viewed 32k times 26 How can I set the HighCharts options to ensure that column graphs are always rendered where the data label is always on top of the column? Attached is an example where one of my labels is forced ... Highcharts Documentation | Highcharts Highcharts Documentation# Topics# Installation; Your first chart; FAQs; Demo# For live examples see our demo pages: Highcharts demo; Highcharts Stock demo; Highcharts Maps demo; Highcharts Gantt demo; API# For more specific information on Highcharts options and functions, visit our API sites which also include several live and customizeable ...
Highcharts data labels style. plotOptions.series.dataLabels | Highcharts JS API Reference In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Try it Data labels enabled Multiple data labels on a bar series Style mode example align: Highcharts.AlignValue, null The alignment of the data label compared to the point. Line Chart Using Highcharts - c-sharpcorner.com 1. Download Free .NET & JAVA Files API. Hello, this article is about how we can create a line chart using High chart in js. It is used to draw line/spline based charts. Line chart showing trends in a dataset. This chart includes the series-label module, which adds a label to each line for enhanced readability. Highcharts : Display static Y axis labels from array when series data ... 14.2.2018 · I am creating a column graph in Highcharts. I want to display a default set of y-axis labels when the series data is all null or zero , but when series data contains some value , y axis should have auto generated labels . Please help. The json change should be used to generate labels when the series data is null. 颜色 | Highcharts 使用教程 Nov 20, 2020 · style: { color: '#ff0000', fontSize: "12px", fontWeight: "blod", fontFamily: "Courier new" } 下面列举图表中常见文字的配置位置: 标题样式:title.style 及 subtitle.style; 坐标轴标签样式:xAxis.labels.style 及 yAxis.labels.style; 图例文字样式:legend.itemStyle; 数据提示框文字样式:tooltip.style
Highcharts - Chart with Data Labels - tutorialspoint.com We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Example highcharts_line_labels.htm Live Demo Custom data labels with symbols | Highcharts.com Highcharts Gantt Demos › Custom data labels with symbols Default Brand Light Brand Dark Dark Unica Sand Signika Grid Light Highcharts Gantt Highcharts Gantt Chart With custom symbols in data labels Week 48 Week 49 Week 50 Week 51 December Prototyping Development Testing Highcharts.com Gantt chart demonstrating custom symbols in the data labels. Highcharts Data Defined in a Html Table Chart Example Keywords : How to create a chart based on data defined in a html table using highcharts example, Use html table data to create chart using highcharts example xAxis.labels | Highcharts JS API Reference xAxis.labels. The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1.
GitHub - vuejs/awesome-vue: 🎉 A curated list of awesome ... vue-jqxpivotgrid - Vue pivot data grid with pivot designer, drill through cells, pivot functions. toast-ui.vue-grid - Vue Wrapper for TOAST UI Grid. vueye-datatable - Vueye data table is a responsive data table component based on Vue.js 2, it organizes your data per pages in order to navigate easily. Axis labels truncation issue for chart - Highcharts official support forum I'm getting an issue with the truncation of labels having long texts on the axis. I want the label to wrap into multiple lines, as it works initially but not on an update of the graph. The graph I'm updating with performing actions like filtering by labels. Also after applying filters for the graph some labels are not visible. With data labels - Highcharts This chart shows how data labels can be added to the data series. This can increase readability and comprehension for small datasets. CodePen jsFiddle ... .5 17.6 17.6 16.5 16.5 12 12 6.5 6.5 2 2-0.9 -0.9 Reggane Tallinn Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec-10 0 10 20 30 40 50 Highcharts.com ... Highcharts Class: Chart 6.3.2011 · A generic function to update any element of the chart. Elements can be enabled and disabled, moved, re-styled, re-formatted etc. A special case is configuration objects that take arrays, for example xAxis, yAxis or series.For these collections, an id option is used to map the new option set to an existing object. If an existing object of the same id is not found, the …
yAxis.labels | Highcharts JS API Reference yAxis.labels. The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1.
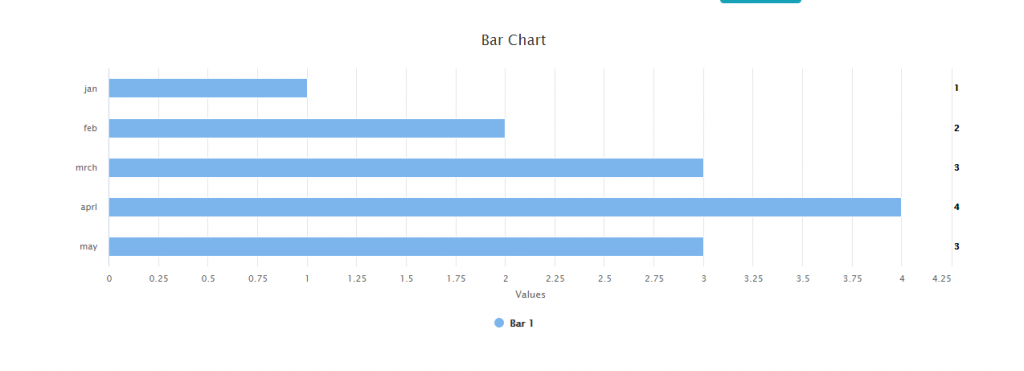
Highcharts - Bar Charts 1. Hello, this article is about how we can create a Bar chart using Highchart in js. It is used to draw area based charts. Bar chart showing horizontal columns. This chart type is often beneficial for smaller screens, as the user can scroll through the data vertically, and axis labels are easy to read. CDN for using High chart.
Football Pool – WordPress plugin | WordPress.org Installation. To use your own custom translation see the FAQ for more information on translating the plugin.. Upload football-pool.zip in the plugin panel (Plugins » Add New » Upload Plugin) or unzip the file and upload the folder football-pool to the /wp-content/plugins/ directory on your server.; Activate the plugin through the Plugins panel in WordPress.
Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
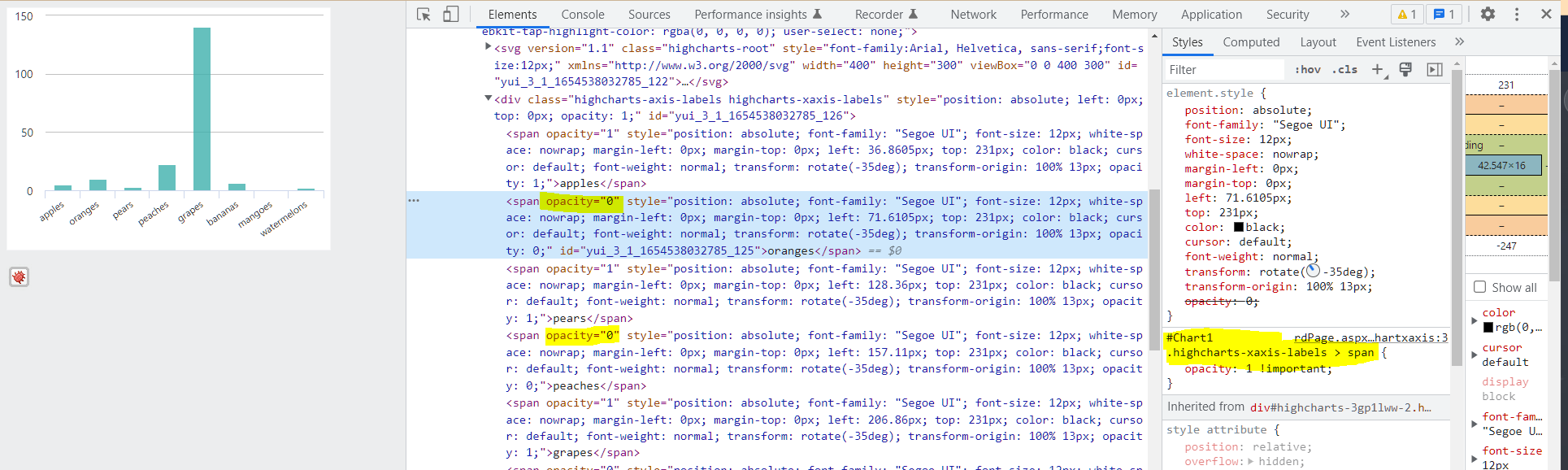
xAxis.labels.style | Highcharts JS API Reference CSS styles for the label. Use whiteSpace: 'nowrap' to prevent wrapping of category labels. Use textOverflow: 'none' to prevent ellipsis (dots). In styled mode, the labels are styled with the .highcharts-axis-labels class. Try it Red X axis labels See also: Highcharts.CSSObject color: string Defaults to #666666. cursor: string Defaults to default.
Label Width - Highcharts official support forum If you are not seeing full text of your labels, you can try to increase height of your HTML container. Another solution is to use labels.style Inside it you can set textOverflow to 'none' to disable ellipsis on the end of long labels. Below I am sending you live examples:
plotOptions.series.dataLabels.color | highcharts API Reference plotOptions.series.dataLabels.color | highcharts API Reference Configuration options For initial declarative chart setup. Download as ZIP or JSON. Highcharts.setOptions ( { global: {...} lang: {...} }); Highcharts.chart ( { accessibility: {...} annotations: [ {...}] boost: {...} caption: {...} chart: {...} colorAxis: [ {...}]
Highcharts Data Labels Chart Example - Tutlane Highcharts chart with data labels example. We can easily add data labels to chart using javascript based highcharts.
Treemap | Highcharts This comes in handy whenever all points which lies on a certain level in the data tree, should stand out and differ from the rest of the points in the series. Below is an example where the first level will use the Slice And Dice algorithm, and the rest will use the Squarified algorithm.
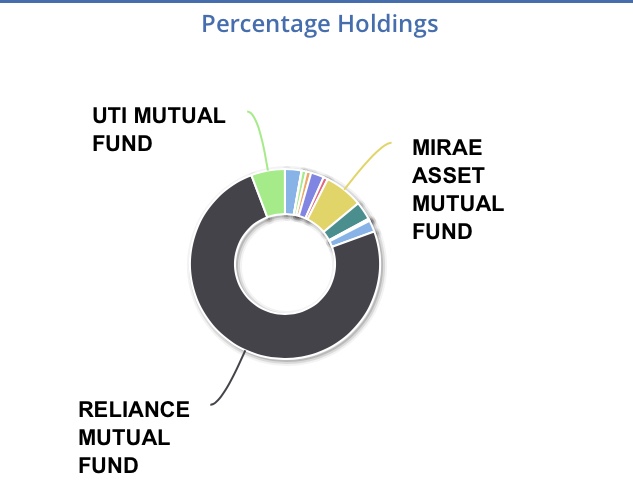
plotOptions.pie.dataLabels.style | Highcharts JS API Reference plotOptions.pie.dataLabels.style. Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.. The textOutline is a pseudo property that applies an outline of the given width with the given color, which by default is the maximum contrast to the ...
System Center Operations Manager REST API Reference ... Apr 04, 2022 · Note. Operations Manager 2019 UR1 supports Cross-Site Request Forgery (CSRF) tokens to prevent CSRF attacks. If you are using Operations Manager 2019 UR1, you must initialize the CSRF token.
labels.style | Highcharts JS API Reference labels Deprecated HTML labels that can be positioned anywhere in the chart area. This option is deprecated since v7.1.2. Instead, use annotations that support labels. items Deprecated An HTML label that can be positioned anywhere in the chart area. style: Highcharts.CSSObject Deprecated Shared CSS styles for all labels.
HighCharts - Area Chart 1. Download Free .NET & JAVA Files API. Hello, This article is about how we can create an Area chart using High chart in js. Area chart is also known as a mountain chart. Area charts are similar to line charts, but are commonly used to visualize volumes.
Angular Highcharts - Quick Guide - tutorialspoint.com Angular Highcharts - Overview. HighChart Angular Wrapper is a open source angular based component to provides an elegant and feature rich Highcharts visualizations within an Angular application and can be used along with Angular components seamlessly. There are chapters discussing all the basic components of Highcharts with suitable examples within a Angular …
Data label formatting - Highcharts official support forum Data label formatting Wed Mar 12, 2014 12:02 pm I would like to plot the absolute value of points on y axis but show the actual value in data labels of stacked bar chart...
Remove shadow/background glow on highcharts data label? Since Highcharts 5.0.13, the textOutline option should be a string, so to disable outline, set textOutline: 'none'. plotOptions: { columnrange: { // or general options: "series: { ... }" dataLabels: { enabled: true, color: 'red', style: { textOutline: 'none' } } } }, Demo: Share Follow
Highcharts and Angular 7 – Highcharts 25.1.2018 · In this tutorial, I will show you how to use Angular 7 and Highcharts to create a simple web page that fetches data via an API and generates charts from it. More specifically, we want our web page to render an interactive scatter chart displaying dates (timestamps) in chronological order along the x-axes and values for each timestamp along the y-axes.
javascript - highcharts: edit data labels style in css file - Stack ... 1 Answer Sorted by: 3 add this into your highcharts code to change your labels to green (you can change them to any color) See this fiddle for a demo labels: { formatter: function () { { return '' + this.value + ''; } } } Share Improve this answer Follow answered Aug 5, 2015 at 14:38 Rachel Gallen
series.organization.dataLabels.style.fontSize - Highcharts series.organization.dataLabels.style.fontSize | highcharts API Reference Configuration options For initial declarative chart setup. Download as ZIP or JSON. Highcharts.setOptions ( { global: {...} lang: {...} }); Highcharts.chart ( { accessibility: {...} annotations: [ {...}] boost: {...} caption: {...} chart: {...} colorAxis: [ {...}]
plotOptions.series.dataLabels.style | highcharts API Reference plotOptions.series.dataLabels.style | highcharts API Reference Configuration options For initial declarative chart setup. Download as ZIP or JSON. Highcharts.setOptions ( { global: {...} lang: {...} }); Highcharts.chart ( { accessibility: {...} annotations: [ {...}] boost: {...} caption: {...} chart: {...} colorAxis: [ {...}]
nuxt-community/awesome-nuxt - GitHub nuxt-highcharts - Highcharts for Nuxt. Similar to highcharts-vue, but adapted for Nuxt with some added benefits. nuxt-test-utils - All your favorite test utils in one repo, and some extras. nuxt-scss-to-js - Use SCSS variables inside your Components/Templates/Scripts. nuxt-gmaps - Easy integration of Google Maps with many setting options.
Highcharts Documentation | Highcharts Highcharts Documentation# Topics# Installation; Your first chart; FAQs; Demo# For live examples see our demo pages: Highcharts demo; Highcharts Stock demo; Highcharts Maps demo; Highcharts Gantt demo; API# For more specific information on Highcharts options and functions, visit our API sites which also include several live and customizeable ...
Always display data labels above columns in HighCharts Always display data labels above columns in HighCharts. Ask Question Asked 8 years, 3 months ago. Modified 2 years, 9 months ago. Viewed 32k times 26 How can I set the HighCharts options to ensure that column graphs are always rendered where the data label is always on top of the column? Attached is an example where one of my labels is forced ...
Highcharts Javascript Charting Library | Highcharts Highcharts offers an accessible interactive chart solution to empower people with disabilities. Each Highcharts license includes our Accessibility module and a flexible sonification API.The Accessibility module allows you to create charts as accessible as possible, whereas the sonification API helps you support multiple ways to bring data to life with sound.




































Post a Comment for "43 highcharts data labels style"